3) Html Ders-3

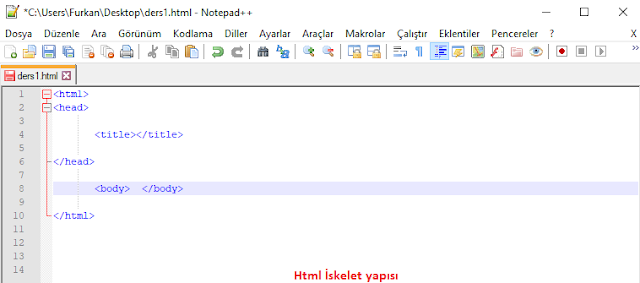
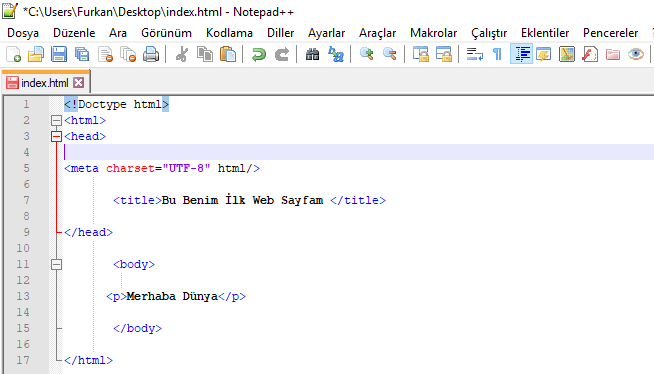
Şimdi ilk web sitemizi yapmaya başlayalım o zaman ilk örneğimiz şöyle olsun tarayıcımızın üst sekmesinde “ Bu Benim İlk Web Sayfam “ başlığı yazsın ve web sayfamızın içerik kısmında “Merhaba Dünya ” yazısı yazsın. Şunlara da dikkat edelim Türkçe karakter özelliğine belki tarayıcı sıkıntı yaratabilir bunu için meta özelliğini eklemeyi unutmayalım J o halde hemen başlayalım yazamaya… Kod Kısmı Tarayıcıda Görünümü Kodları yazdığımızda ekran görüntüsü bu şekilde karşımıza gelecektir. Body etiketi içerisinde <p></p> etiketi kullandık bu etiketin anlamı paragraf anlamına gelmektedir. Tarayıcımızda sekme başlığını ise <title> </title> etiketleri arasına yazdık böylelikle ilk uygulamamızı yapmış bulunmaktayız…