2) Html Ders-2
Bu yazımda html kodlarının
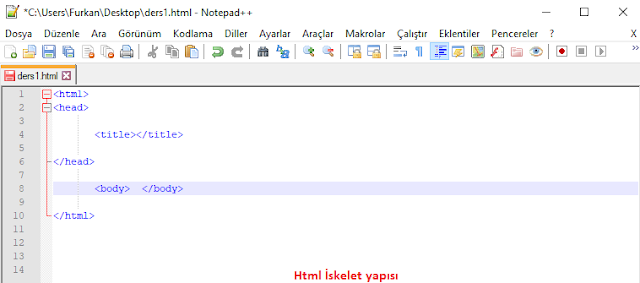
yazımına geçeceğiz. İlk olarak html genel bir iskelet yapısı vardır. Html kodları
<etiket> şeklinde yazılır. İskelet yapısı şu şekildedir;
<html> Eleman bir HTML sayfası kök unsurudur
<head> Eleman belgenin ilgili meta bilgileri
içerir
<title> Eleman doküman için bir başlık belirtir
<body> Eleman görünür sayfa içerik bölümünü
belirtir.
Not: Birde şöyle
bir durum var biz kodlarımızı html5 ile yazdığımızın belli olması için
<html> etiketinin üzerine <!DOCTYPE html> bu
kodumuzu yazıyoruz.
<meta> etiketi:
Tanımı Ve Kullanımı
<meta> etiketi veri
hakkında bilgiler verir. Bu etiket HTML belgesi hakkında meta verileri sağlar.
Meta verileri tarayıcıda gözükmezler. Meta etiketleri genellikle sayfanın
description(açıklama), keywords (anahtar kelimeler), author(sayfa yazarı), last
modified(son değiştirilme tarihi) ve diğer meta verilerini tanımlamak için
kullanılır. Meta verileri tarayıcılar (sayfa yüklenirken nasıl
görüntüleneceği), arama motorları (indexleme ve anahtar kelimeler) veya diğer
web servisleri tarafından kullanılırlar.
Choreme, İnternet Explorer, Firefox, Safari, Opera tarayıcıları
tarafından meta desteklenmektedir.
Not: Ben genellikle meta kodları içerisinde <meta charset="UTF-8"> bunu kullanıyorum çünkü
tarayıcılarda bazen bu kodu yazmasak yazdığımız karakterleri değişik bir
şekilde gösteriyor bunu için bunu kullanıyorum genellikle diğer meta
özelliklerine fazla girmeyeceğim ilerleyen konularda eğer işimize yaracak bir şeyler
olursa onları da anlatırım. Şimdilik meta etiketine burada bir nokta koyalım.

Yorumlar
Yorum Gönder